infoq的博客发布界面也是非常简洁的。首页就只有基本的标题,内容和封面图片,所以infoq的实现也相对比较简单。
一起来看看吧。
前提条件
前提条件当然是先下载 blog-auto-publishing-tools这个博客自动发布工具,地址如下:https://github.com/ddean2009/blog-auto-publishing-tools
infoq的实现
接下来我会带领大家一步步实现infoq的博客自动发布。
寻求诗与远方
infoq的博客发布界面也是非常简洁的。首页就只有基本的标题,内容和封面图片,所以infoq的实现也相对比较简单。
一起来看看吧。
前提条件当然是先下载 blog-auto-publishing-tools这个博客自动发布工具,地址如下:https://github.com/ddean2009/blog-auto-publishing-tools
接下来我会带领大家一步步实现infoq的博客自动发布。
阿里云有个开发者社区,入驻过的朋友可能想要把自己的博客发布到阿里云社区上。
今天我来介绍一下blog-auto-publishing-tools自动发布博客到阿里云的实现原理。
阿里云的博客发布界面比较简单,只有标题,正文,摘要,关联试用产品,发布子社区,文章图片这几个选项。
一起来看看如何实现吧。
前提条件当然是先下载 blog-auto-publishing-tools这个博客自动发布工具,地址如下:https://github.com/ddean2009/blog-auto-publishing-tools
因为阿里云的博客发布界面比较简单,只有标题,正文,摘要,关联试用产品,发布子社区,文章图片这几个选项。
其中标题,正文,摘要和文章图片这几个是必须的。
关联试用产品,和发布子社区并不是刚需,所以这两个目前选择默认值即可。
如果有感兴趣的朋友可以自行实现这两个功能。
所以在config/alicloud.yaml中,我们只需要配置阿里云的发文地址即可:
site: https://developer.aliyun.com/article/new#/
有同学要问了,标题,正文,摘要和文章图片在哪里配置呢?
在最新的工具实现中,有两种方式来设置这些值。
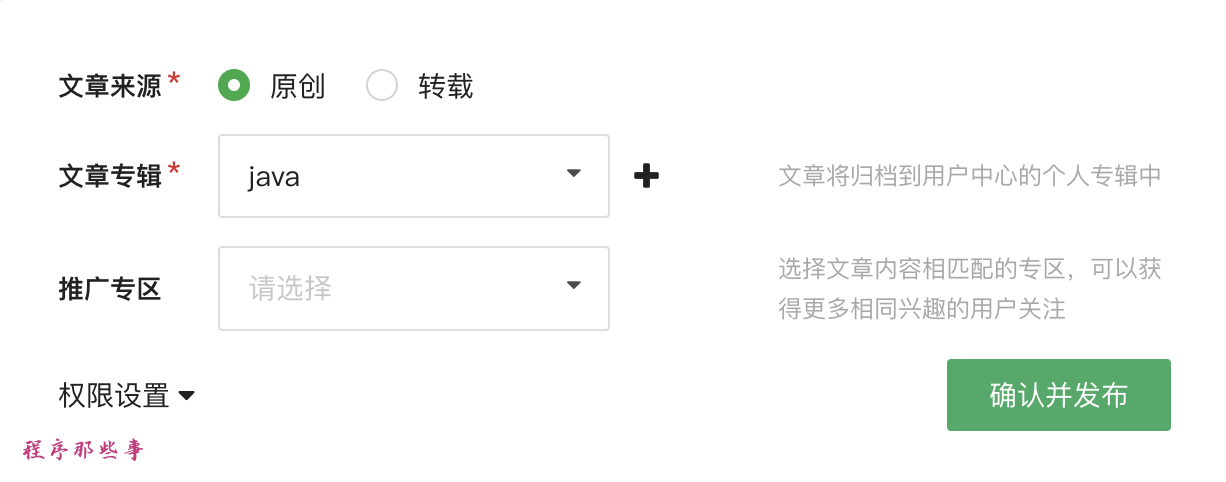
oschina和segmentfault一样,界面非常的清爽。
界面上除了必须的标题,内容之外,还有文章专辑和推广专区这几个选项。
一起来看看在blog-auto-publishing-tools中,是如何实现自动发布到oschina的吧。
前提条件当然是先下载 blog-auto-publishing-tools这个博客自动发布工具,地址如下:https://github.com/ddean2009/blog-auto-publishing-tools
接下来我们手把手看看具体在oschina的自动化是如何实现的。
除了title和content之外,oschina还需要一个文章专辑和推广专区:

所以我们的配置文件大概是这样的:
segmentfault是我在这些平台中看过界面最为简洁的博客平台了。
今天就以segmentfault为例,讲讲在blog-auto-publishing-tools中的实现原理。
前提条件当然是先下载 blog-auto-publishing-tools这个博客自动发布工具,地址如下:https://github.com/ddean2009/blog-auto-publishing-tools
接下来我们手把手看看具体在segmentfault的自动化是如何实现的。
blog-auto-publishing-tools博客自动发布工具现在已经可以同时支持chrome和firefox了。
很多小伙伴可能对于如何进行配置和启动不是很了解,今天带给大家一个详细的保姆教程,只需要跟着我的步骤一步来就可以无障碍启动了。
前提条件当然是先下载 blog-auto-publishing-tools这个博客自动发布工具,地址如下:https://github.com/ddean2009/blog-auto-publishing-tools
现在的主流浏览器肯定是chrome无疑了。所以我们首先聊一聊如何实现对chrome浏览器的支持。
selenium本身就自带对chrome的支持,所以在selenium中使用chrome也是一个非常简单的事情。
好不容易写好了一篇博客,现在想要把它发布到各个平台上供大家一起欣赏?
然后一个网站一个网站打开要发布的博客站点,手动点创建文章,然后拷贝粘贴写的markdown文件。
甚至有些网站还不支持markdown格式,你还需要对格式进行转换。
每次重复这样的机械化工作,完全就是浪费生命。
现在不需要了,给大家推荐一个一键自动化博客发布工具,完全的一键操作,让你轻松告别手动发布博客的烦恼。
新版博客用docusaurus重构已经有些日子了,根据docusaurus的文档上也申请�了Algolia,想一劳永逸的解决博客的搜索问题。但是流水有意,落花无情。
algolia总是不给我回复,我只能对着algolia的申请页面仰天长叹。
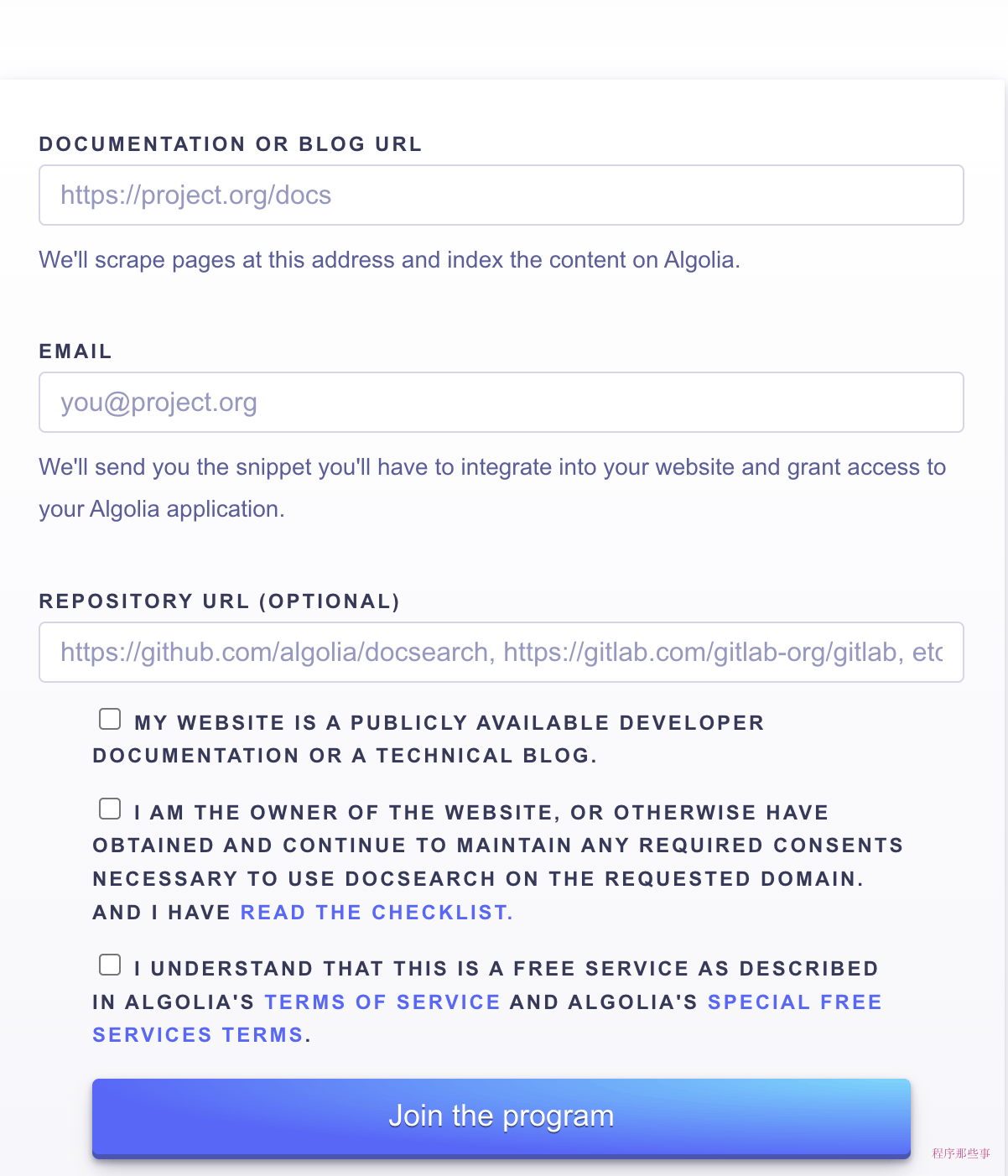
按照docusaurus官方文档上说的,当我们需要搜索的时候,打开https://docsearch.algolia.com/apply/填一下申请,提交就行了。

但是可惜的是,我填好资料,点这个join the program很多次了,就是没有反应。
怎么办呢?我仔细检查了它的官方文档,看他的描述说是需要等待2个星期。但是2个星期实在太久了,在我们只争朝夕的今天,怎么行。
还好,我看到它还有一种手动上传的办法,笨是笨了点,总比没有的好。那就开始吧。
之前给大家介绍了picgo和免费的图床神器。我们本可以开开心心的进行markdown写作了。
但是总是会有那么一些爬虫网站过来爬你的文章,还把你的文章标明是他们的原著。咋办呢?这里有一个好的办法就是把markdown中上传的图片加上自己的水印不就行了。
说干就干。接下来我会介绍如何在picgo中进行配置,给上传的图片加上水印。
前前后后也写了很多博客和文章了,作为一个资深的markdown用户,我是非常喜欢markdown的简洁语法,可以让我在不太关注于文字格式的前提下,获得比较好的阅读和排版体验。
但是用markdown语法也有一个坏处,就是在向markdown中使用图片的时候就有点麻烦了。
如果你使用的是vscode或者typora,在使用图片的时候只有两种方法,第一就是用外链图片,你需要先找到这个图片的url地址,然后再使用markdown�语法把这个图片嵌入。
第二种方法就是把图片拷贝到本地,然后在markdown中做本地图片的引用。本地图片引用虽然比较简单,但是你这篇文章就没办法在各个公共平台进行传播了。
之前我都是用的csdn的图床服务,但是每次都需要手动获取图片的url,非常的麻烦。
那么有没有什么好的办法可以简单,快速的在markdown中使用图床服务呢?
今天给大家介绍一个非常强大的软件picgo和对应的免费图床服务。